v-html中的dom绑定事件
后台返回数据为HTML,通过v-html渲染页面后,jquery为数据里的Dom添加事件
后台数据与渲染
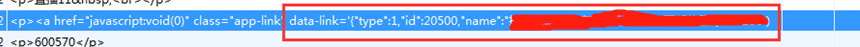
这是后台返回的数据 
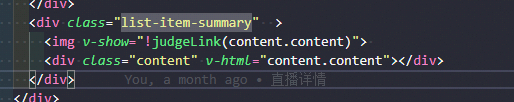
这是通过v-html渲染到页面 
添加点击事件失败
在vue声明周期mounted添加事件,并没有添加到,甚至连dom都没有获取到
console.log($('.app-link')) |
在mounted里使用 setTimeout也没有用
mounted() { |
解决
通过一番倒腾,最终在updated里添加事件成功
updated() { |
最好在beforeUpdate里清空要添加dom的点击事件,不然每次执行updated,都会在click事件里添加一个function
beforeUpdate() { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 孜孜'blog!
评论